ブログを始めたばかりだけど全然PVが得られない
検索順位も大分下だし・・
という悩みをお持ちの方にお勧めなのが無料で得られる被リンクサイトです
その中で特にすぐ始められるHTML名刺の始め方を紹介します
HTML名刺とは

上記画像の通りWEB上で閲覧できる名刺です
どのような目的で使用するかと言うと
①TwitterやInstagramなどで使う為に自己紹介サイトとして利用
②ビジネス時のプロフィールとして利用
③ブログのドメインパワーを上げるために被リンクを作成
今回この記事を見に来ていただいた方は主に③の理由ですね
実際に僕が5分ぐらいで作成した名刺を見せるとこういった形で出来上がります

これがHTML名刺です
下部の『SNS』や『ブログ』などの項目は自由に増やすことが出来るのでブログが2つ以上あっても対応出来るようになっている
ブログの右側のボタンを押下すると僕のブログへリンクが繋がっているのでこれが被リンクを得るという事です
ドメインパワーとは
簡単に説明するとブログの戦闘力ですね。
この数値は0~100の間で決められておりブログを立ち上げて数ヶ月は0の事が多い。
HTML名刺のドメインパワーは56.7と中々高い数値となっています。

ちなみに3ヶ月経っての僕の戦闘力は以下の通り0のままです💦


ドメインパワーは高いと得られるメリットは次の通りです
・サイトの検索順位が大幅に上がる!
・集客が増えPV数の増加も見込める
ドメインパワーがすべてという訳では無いですが同じようなキーワード記事の場合、ドメインパワーが高いサイトの方が検索順位が上に来ます
つまりドメインパワーとは他者と戦う時に有利な戦闘力となる訳です。ドメインパワーの上げ方は大まかにまとめると3パターン有り
被リンクを集める
今回の目的でもある内容
上質なサイトからの被リンクは自分のサイトのドメインパワーを高めるのに非常に大切です
被リンクはサイトの評価に大きく関わってくるので悪質な方法で集めない限りは多ければ多いほどサイトが良い評価を得られる
PVを集める(検索が多い)
複数人の悩みをピンポイントで解決出来れば検索が増える
つまりPVを増やせば増やすほど自分のサイトは良質なサイトと検索エンジンから認められます
自分の携帯を使用して自分の作成した記事を見てもPVを増やせますが、Googleは同一者からのアクセスはお見通しなので自分の携帯で何回もPVを増やしても意味はありません
記事のクオリティを高くする・記事の更新頻度などはこの項目に該当
サイトの運用歴を長くする
ブログを始めた方は3ヶ月以内で辞めてしまう方が大半です
実際に3ヶ月の僕の状態ではドメインパワーは0だったので継続して行く事が非常に重要
HTML名刺の始め方
まずは次のリンクよりサイトへ飛ぶ

①自分の名刺を作るをクリック

②Twitter連携して始めるをクリック

③連携アプリを認証をクリック

④Twitterのプロフィールが取得される

⑤必要な項目を一式埋める
□内のブログのURL入力は必須

⑥保存して自分のページを見るをクリック

⑦OKをクリック

⑧名刺が出来上がる(ここで作業は終了)

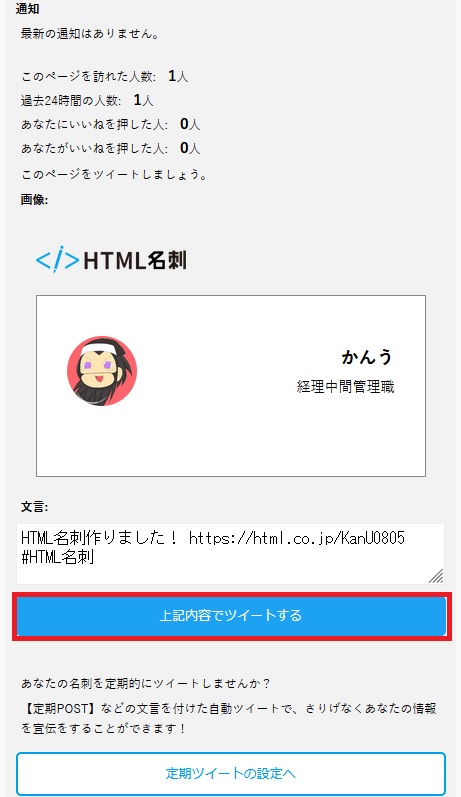
おまけ①Twitterで通知する場合:上記内容でツイートするをクリック

おまけ②ツイート(通知)完了!

これで一通りの作業が完了です
HTML名刺作成後にすぐには被リンクによってドメインパワーが上がる事はありませんが、他にも無料の被リンク獲得サイトを登録するなど地道な努力をしていけばきっと上がるかと
良い記事を書いて行けば他の方もリンクを貼ってくれるかもしれないので記事を書くのを諦めずに気長に行きましょう!
無料被リンク獲得サイト
HTML名刺以外で無料で被リンクを獲得できるサイトは他に何点か存在しますがお手軽に登録出来る以下3点を紹介
①ペライチ
②にほんブログ村
③人気ブログランキング
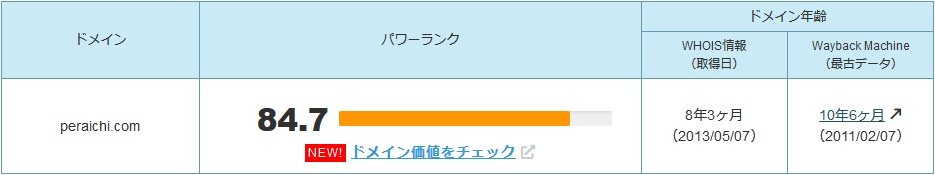
ペライチ

ドメインパワー84.7の優良サイト

簡単に説明するとホームページを作成出来るサイトですが、無料で利用する場合1ページ作成可能
この1ページに自分のブログのURLを載せるようにすると優良な被リンクが獲得出来る仕組み
使用方法は以下の記事にまとめています▼

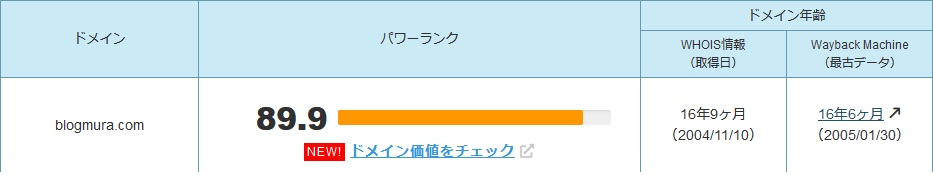
にほんブログ村
ドメインパワー89.9の優良サイト

ブログを登録する事により自分の記事を多数の方に読んで貰えるサイト
始めたての方は同じブロガーの方やブログ好きな方からの流入が見込めれるのでPV数を上げるメリットもあります
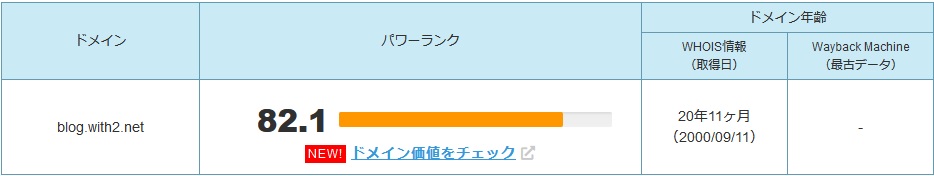
人気ブログランキング

ドメインパワー82.1の優良サイト

ブログ村と同様に自分の記事を多数の方に読んで貰えるサイト
ブログサイトはにほんブログ村とブログランキングが現状2強となっています
まとめ

・HTML名刺は5分~10分もあれば作成可能
・HTML名刺は優良な被リンク獲得サイト
・ドメインパワーを高める事が重要
・ペライチ他の無料サイトも登録すべし!
ブロガーはHTML名刺にかなりの人数が登録しています
他の方の名刺を実際に見る事が出来るので参考までに御覧になってはどうでしょうか?
中には有名人のつるの剛士さんも登録されてたりするので名刺を見る事で楽しむ事も出来ます。個人的にはビジネスにも何とか活用できればと思いますがやはり紙の名刺発行が主流なので難しいですね


